Custom CSS and Hosted Pages
Take full control over the appearance of your iDonate Hosted Page.
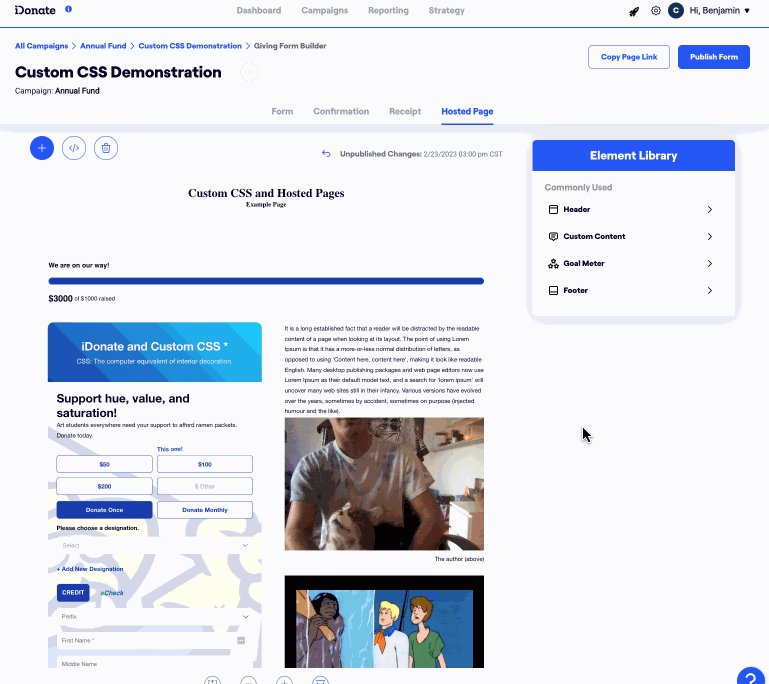
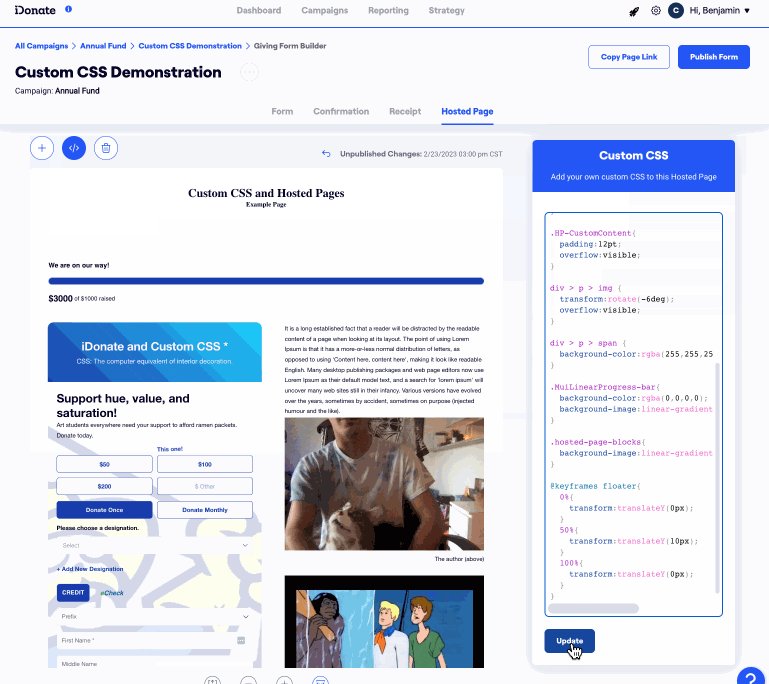
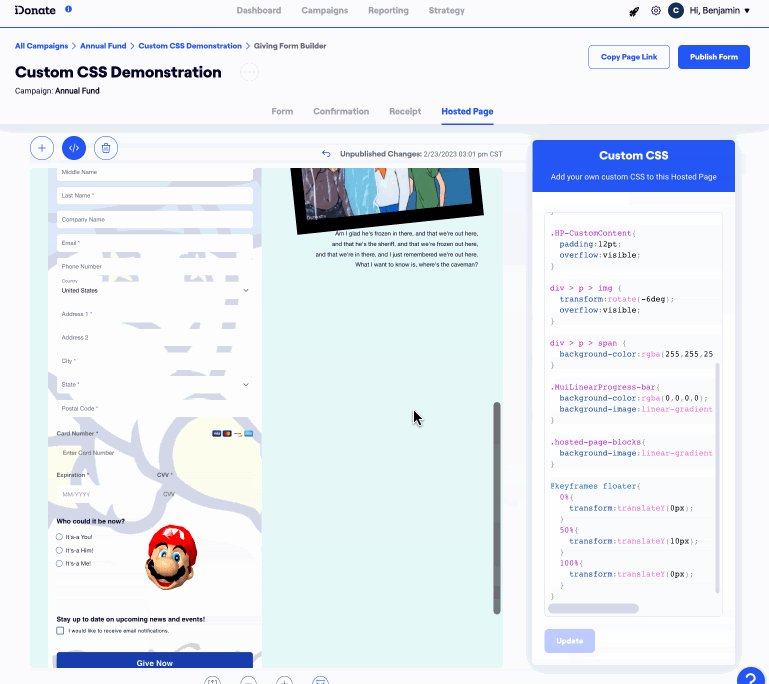
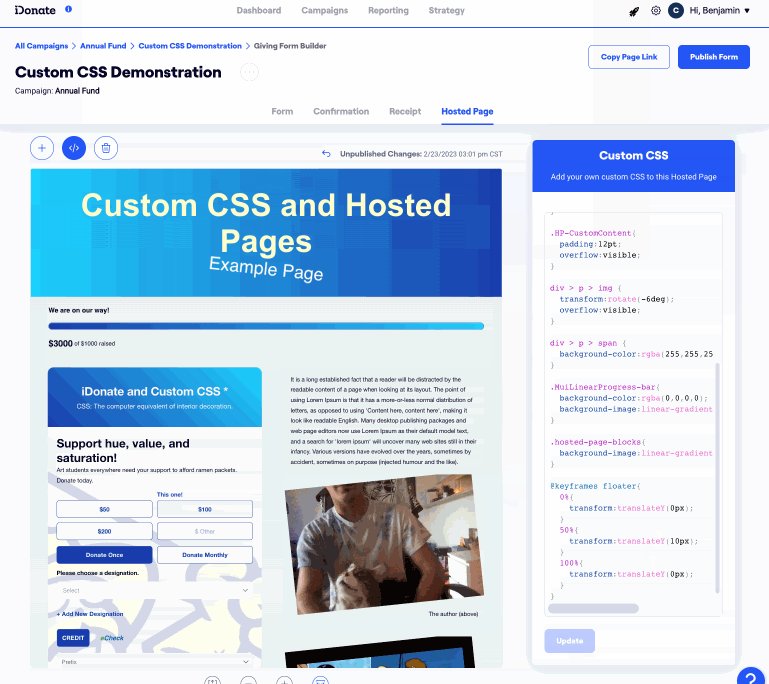
The Custom CSS options available for Giving Forms are now available for Hosted Pages. Now, you can create entirely customized giving experiences without ever leaving the iDonate environment. To view the example below in action, click here.

CSS Class Reference
The following table lists the major targetable elements on the Hosted Page. For a refresher on how to find elements to target with CSS, please refer to the section at the end of this article.
| Hosted Page Element | CSS Class |
| Giving Form | GF-Form |
| Custom Content | HP-CustomContent |
| Header | HP-Header |
| Footer | HP-Footer |
| Goal Meter | goal-meter |
There are sub-elements within these elements that allow for more specific customizations, but to list them all out would just be confusing to read. Again, the bottom section of this article will help you to find and target these sub-elements.
Important Notes
Custom Content and Pasted Text
The Custom Content block uses a WYSWYG (What You See is What You Get) editor, which allows for a wide range of customization. However, if text is copy-pasted from another source that has styling, e.g. a web page or Microsoft Word document, it will cause an error that prevents the publishing of that page (The message: "Validation failed: html cannot contain <style> tag").
The solution to this differs depending on your OS:
- MacOS: When pasting, use CMD+Click, then select Paste and Match Style.
- Windows: When pasting, use Right Click, then select Paste as plain text.
